Silverlight 3 Navigation: Navigating to Pages in referenced assemblies
At long last, Silverlight 3 has arrived! That, in and of itself, is worth a thousand blog posts, but since there’s a plethora of folks out there doing precisely that as I type, I’ll start right out with some content on one of the new features of Silverlight 3 – Navigation.
In this post, I’ll look at some basic navigation functionality in Silverlight 3. Silverlight 3 navigation is based on navigating a Frame control to a particular Page control. On top of allowing non-linear navigation throughout your Silverlight application, the Frame control will integrate with your browser’s history and address bar, allowing you to provide deep-links to Pages within your application and provide a more web-like experience within Silverlight applications.
Using Pages and Navigation in this way allows you to structure your application much like you would a web page, with various pages providing differing functionality. Like web pages, Silverlight 3 navigation allows you to pass data through query strings, perform fragment navigation, and so on – great topics for another post :)
Basic navigation to pages in your main (application) project is simple – HyperlinkButtons can target a Frame, and specify the path to the Page’s XAML file, like so:
<navigation:Frame x:Name="ContentFrame" Source="/Views/Home.xaml"> </navigation:Frame> <StackPanel> <HyperlinkButton NavigateUri="/Views/Home.xaml" TargetName="ContentFrame" Content="home"/> <HyperlinkButton NavigateUri="/Views/About.xaml" TargetName="ContentFrame" Content="about"/> </StackPanel>
In this case, my Pages are “Home” and “About”, located in a Views folder within my Silverlight Application project. Clicking on the links results in changes to the address bar in my web browser, as you can see in the image below. The path in the hyperlink is displayed after the hash mark (#) in the URL. I could send someone this link to bring them right back to the specified page in my application.
 This navigation functionality is very valuable in and of itself, but what happens if I want to put my pages in a separate assembly, ripe for reuse in other applications? You’ll notice that the URIs for the Pages were relative to the application project (i.e. “/Views/Home.xaml” represents “<ApplicationProject>/Views/Home.xaml”). This actually comes from the short form of the pack URI syntax in WPF (note: the full syntax is not supported in Silverlight, just a narrow subset). If you want to access Pages in referenced assemblies, you can do so using the same “short” syntax: “/<ReferencedAssemblyName>;component/<PathToPage>/<PageName>.xaml”
This navigation functionality is very valuable in and of itself, but what happens if I want to put my pages in a separate assembly, ripe for reuse in other applications? You’ll notice that the URIs for the Pages were relative to the application project (i.e. “/Views/Home.xaml” represents “<ApplicationProject>/Views/Home.xaml”). This actually comes from the short form of the pack URI syntax in WPF (note: the full syntax is not supported in Silverlight, just a narrow subset). If you want to access Pages in referenced assemblies, you can do so using the same “short” syntax: “/<ReferencedAssemblyName>;component/<PathToPage>/<PageName>.xaml”
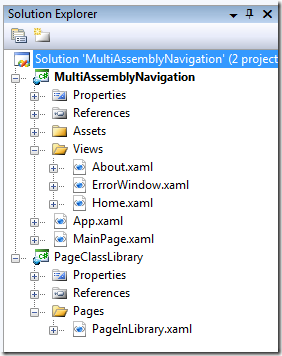
With this syntax, I can place (and reference) pages in a class library that will be referenced by my Silverlight application, allowing me to create a structure like the one in the image below (a simplified example, I know, but it does illustrate the point!).
 For this project structure, my hyperlinks look like this:
For this project structure, my hyperlinks look like this:
<navigation:Frame x:Name="ContentFrame" Source="/Views/Home.xaml"> </navigation:Frame> <StackPanel x:Name="LinksStackPanel"> <HyperlinkButton NavigateUri="/Views/Home.xaml" TargetName="ContentFrame" Content="home"/> <HyperlinkButton NavigateUri="/Views/About.xaml" TargetName="ContentFrame" Content="about"/> <HyperlinkButton NavigateUri="/PageClassLibrary;component/Pages/PageInLibrary.xaml" TargetName="ContentFrame" Content="page in a class library"/> </StackPanel>
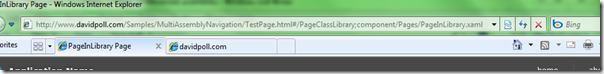
Upon running and clicking on the “page in a class library” link, you’ll notice that the address bar shows a rather long and ugly URI:
Thankfully, we’ve supplied a great feature for the Frame control that helps you deal with ungainly URIs – the UriMapper. UriMappers allow you to write code that takes a URI as input and produces a different URI as output. The output URI will be used to locate the page, while the input URI is what the user will see. In the SDK, we’ve supplied a default UriMapper that allows you to use some basic pattern matching to map URIs and keep your deep-links nice and tidy.
In my case, I’d be quite happy if I could get rid of the “/PageClassLibrary;component" that I had to add to my URI to reference Pages in a class library altogether. Instead, I’d like my URI to look like this: “/Pages/PageInLibrary.xaml”. To accomplish this, I add a UriMapper to my Frame:
<navigation:Frame Source="/Views/Home.xaml"> <navigation:Frame.UriMapper> <uriMapper:UriMapper> <uriMapper:UriMapping Uri="/Pages/{path}" MappedUri="/PageClassLibrary;component/Pages/{path}" /> </uriMapper:UriMapper> </navigation:Frame.UriMapper> </navigation:Frame> <StackPanel> <HyperlinkButton NavigateUri="/Views/Home.xaml" TargetName="ContentFrame" Content="home"/> <HyperlinkButton NavigateUri="/Views/About.xaml" TargetName="ContentFrame" Content="about"/> <HyperlinkButton NavigateUri="/PageClassLibrary;component/Pages/PageInLibrary.xaml" TargetName="ContentFrame" Content="page in a class library"/> <HyperlinkButton NavigateUri="/Pages/PageInLibrary.xaml" TargetName="ContentFrame" Content="(mapped URI) page in a class library"/> </StackPanel>
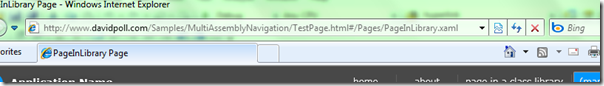
Now, users who navigate to the page are greeted with this, much “prettier” URL:
And there you have it! Dividing your pages across multiple assemblies doesn’t have to degrade user experience, and once you’re familiar with the style of URI that the navigation framework expects for such pages, it’s no more complex than standard navigation within your Silverlight application.
One last thought…
Before I leave you, I think it’s important to point something out: the Silverlight 3 SDK ships with a project template for Navigation for Visual Studio. This template makes it really easy to get started with a styleable, Navigation-enabled Silverlight application, and does quite a lot for you, including specifying some default UriMappings:
<navigation:Frame x:Name="ContentFrame" Style="{StaticResource ContentFrameStyle}" Source="/Home" Navigated="ContentFrame_Navigated" NavigationFailed="ContentFrame_NavigationFailed"> <navigation:Frame.UriMapper> <uriMapper:UriMapper> <uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/> </uriMapper:UriMapper> </navigation:Frame.UriMapper> </navigation:Frame>
This is great – it makes the common case of having Pages within your “Views” folder in your application project really clean, allowing developers to reference “/Home” instead of “/Views/Home.xaml”. However, if you look closely at the UriMappings, you’ll notice that “/{pageName}” will match our “/<AssemblyName>;component” syntax, mapping it to something else entirely, and preventing any attempts to link directly to such URIs.
There are a number of ways to address this issue, depending on your desired URI scheme, such as:
- Delete the UriMappings entirely and go back to the full paths for all of the hyperlinks
- Modify the existing UriMappings so that the “catch-all” doesn’t match the desired syntax
- Add UriMappings for each referenced library before the catch-all mapping, like so:
<navigation:Frame x:Name="ContentFrame" Style="{StaticResource ContentFrameStyle}" Source="/Home" Navigated="ContentFrame_Navigated" NavigationFailed="ContentFrame_NavigationFailed"> <navigation:Frame.UriMapper> <uriMapper:UriMapper> <uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <uriMapper:UriMapping Uri="/Pages/{path}" MappedUri="/PageClassLibrary;component/Pages/{path}" /> <uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/> </uriMapper:UriMapper> </navigation:Frame.UriMapper> </navigation:Frame>
- Add a UriMapping to restore the original syntax before the catch-all mapping, like so:
<navigation:Frame x:Name="ContentFrame" Style="{StaticResource ContentFrameStyle}" Source="/Home" Navigated="ContentFrame_Navigated" NavigationFailed="ContentFrame_NavigationFailed"> <navigation:Frame.UriMapper> <uriMapper:UriMapper> <uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <uriMapper:UriMapping Uri="/{assemblyName};component/{path}" MappedUri="/{assemblyName};component/{path}" /> <uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/> </uriMapper:UriMapper> </navigation:Frame.UriMapper> </navigation:Frame>
This list is certainly not exhaustive, but some combination of these options is likely to help you re-enable navigation to Pages in referenced assemblies.
If you’re still having trouble getting this to work, let me know, and I’ll try to help you troubleshoot!
Last, but not least…
You thought I might leave you without source and a link to the sample, didn’t you?! Well, guess I showed you! Oh, wait, I haven’t linked them yet. Uhhh… pretend I didn’t say that :)
More posts will come now that Silverlight 3 is out! I’ve been waiting with bated breath! Thankfully, you folks aren’t around to suggest I use a mint :)
P.S. Now that Silverlight 3 is out, I’ve updated all of my samples/source to work with Silverlight 3, the July 2009 Silverlight Toolkit, and .NET RIA Services July 2009 CTP. You’ll find my Konami Code control and Activity control should both work out-of-the-box with Silverlight 3 RTM, and the rest only needed minor updates. If folks are curious about my experiences updating those projects, let me know and I’ll do a short post.